Css Import Style Sheet - Using css cascade layers, we can import a stylesheet directly into an anonymous or named layer. This rule also support media queries so that the user can. The @import rule is used to import one style sheet into another style sheet. Learn how to use css module scripts to import css stylesheets using the same syntax as javascript modules. The css @import rule allows you to import a style sheet into another style sheet. In the case of an anonymous. The @import rule must be at the top of the document (but after. The main purpose of @import method is to use multiple style sheets on a page, but only one link in your < head >.
Learn how to use css module scripts to import css stylesheets using the same syntax as javascript modules. The @import rule is used to import one style sheet into another style sheet. This rule also support media queries so that the user can. In the case of an anonymous. Using css cascade layers, we can import a stylesheet directly into an anonymous or named layer. The main purpose of @import method is to use multiple style sheets on a page, but only one link in your < head >. The @import rule must be at the top of the document (but after. The css @import rule allows you to import a style sheet into another style sheet.
This rule also support media queries so that the user can. In the case of an anonymous. Using css cascade layers, we can import a stylesheet directly into an anonymous or named layer. The @import rule is used to import one style sheet into another style sheet. The @import rule must be at the top of the document (but after. The css @import rule allows you to import a style sheet into another style sheet. Learn how to use css module scripts to import css stylesheets using the same syntax as javascript modules. The main purpose of @import method is to use multiple style sheets on a page, but only one link in your < head >.
SOLUTION Introduction to css importing a style sheet Studypool
Learn how to use css module scripts to import css stylesheets using the same syntax as javascript modules. The @import rule is used to import one style sheet into another style sheet. Using css cascade layers, we can import a stylesheet directly into an anonymous or named layer. The css @import rule allows you to import a style sheet into.
Stylesheet Css Vorlagen Schön Using Css External Stylesheet In with
Learn how to use css module scripts to import css stylesheets using the same syntax as javascript modules. The @import rule must be at the top of the document (but after. The css @import rule allows you to import a style sheet into another style sheet. The main purpose of @import method is to use multiple style sheets on a.
Understanding The import Rule In Css
The main purpose of @import method is to use multiple style sheets on a page, but only one link in your < head >. The @import rule must be at the top of the document (but after. This rule also support media queries so that the user can. In the case of an anonymous. The css @import rule allows you.
What Are The Types Of Style Sheets at Christopher Jackson blog
In the case of an anonymous. Learn how to use css module scripts to import css stylesheets using the same syntax as javascript modules. The @import rule must be at the top of the document (but after. The @import rule is used to import one style sheet into another style sheet. Using css cascade layers, we can import a stylesheet.
How to Write CSS Inline, Internal or External Style sheet, CSS import
The main purpose of @import method is to use multiple style sheets on a page, but only one link in your < head >. In the case of an anonymous. Using css cascade layers, we can import a stylesheet directly into an anonymous or named layer. Learn how to use css module scripts to import css stylesheets using the same.
CSS import A Guide to Importing Stylesheets Makemychance
The css @import rule allows you to import a style sheet into another style sheet. Using css cascade layers, we can import a stylesheet directly into an anonymous or named layer. In the case of an anonymous. The main purpose of @import method is to use multiple style sheets on a page, but only one link in your < head.
Style Sheets PyCharm Documentation
In the case of an anonymous. This rule also support media queries so that the user can. Using css cascade layers, we can import a stylesheet directly into an anonymous or named layer. The @import rule must be at the top of the document (but after. The main purpose of @import method is to use multiple style sheets on a.
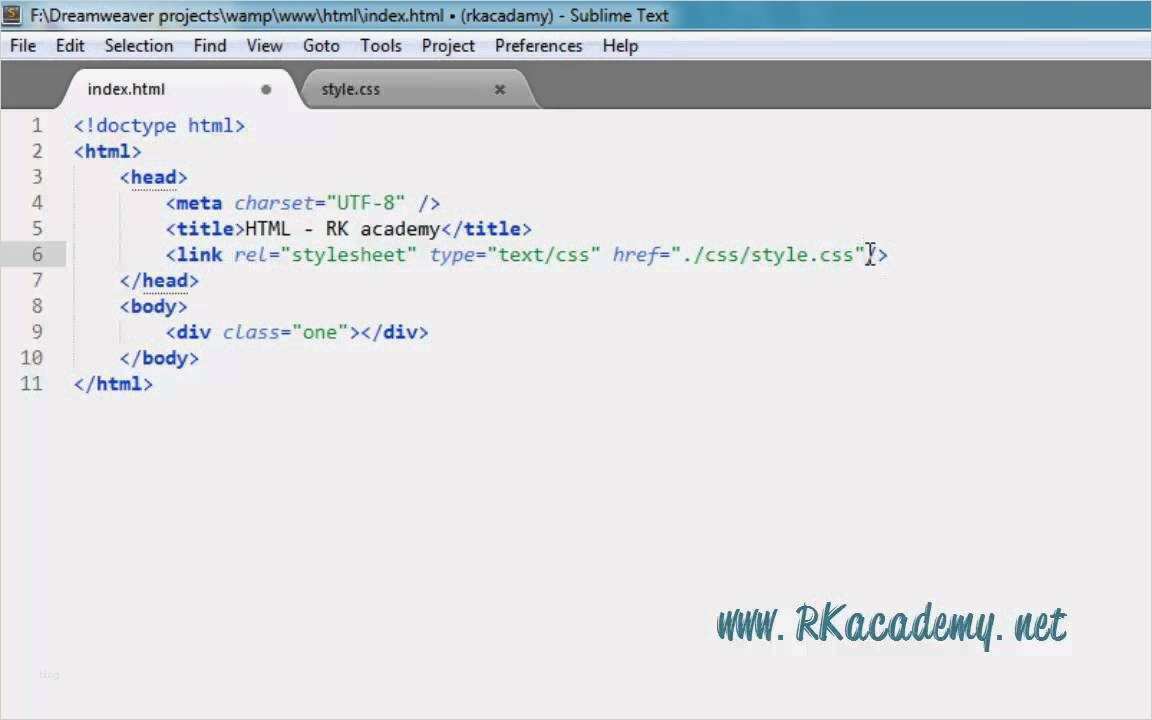
CSS import Rule Import Style Sheet Tutorial YouTube
The @import rule must be at the top of the document (but after. This rule also support media queries so that the user can. The main purpose of @import method is to use multiple style sheets on a page, but only one link in your < head >. Learn how to use css module scripts to import css stylesheets using.
SOLUTION Introduction to css importing a style sheet Studypool
The @import rule is used to import one style sheet into another style sheet. In the case of an anonymous. This rule also support media queries so that the user can. The @import rule must be at the top of the document (but after. The css @import rule allows you to import a style sheet into another style sheet.
CSS Imported Style Sheet What is import rule? 5 YouTube
The main purpose of @import method is to use multiple style sheets on a page, but only one link in your < head >. In the case of an anonymous. The css @import rule allows you to import a style sheet into another style sheet. The @import rule must be at the top of the document (but after. Learn how.
Learn How To Use Css Module Scripts To Import Css Stylesheets Using The Same Syntax As Javascript Modules.
In the case of an anonymous. Using css cascade layers, we can import a stylesheet directly into an anonymous or named layer. The css @import rule allows you to import a style sheet into another style sheet. The @import rule is used to import one style sheet into another style sheet.
The @Import Rule Must Be At The Top Of The Document (But After.
The main purpose of @import method is to use multiple style sheets on a page, but only one link in your < head >. This rule also support media queries so that the user can.