Css Selectors Cheat Sheet - Here is an example of using selectors. Css selectors help you find or select html elements on a specific web page that you wish to style. Css selectors are used to find (or select) the html elements you want to style. An exhaustive css selectors cheat sheet with examples to help locate html elements for browser automation using selenium. This cheatsheet is desinged for a quick search on css selectors :) there are so many css selectors with unfamiliar symbols, >. Use our css selector tester to demonstrate the different selectors. They are part of the css ruleset and select the html elements based on. , * + ~ [ ] etc, so i am often confused with how css selectors work. In css, selectors are patterns used to select dom elements. In the following code, a and h1 are selectors:
In css, selectors are patterns used to select dom elements. Css selectors help you find or select html elements on a specific web page that you wish to style. This cheatsheet is desinged for a quick search on css selectors :) there are so many css selectors with unfamiliar symbols, >. , * + ~ [ ] etc, so i am often confused with how css selectors work. In the following code, a and h1 are selectors: They are part of the css ruleset and select the html elements based on. Here is an example of using selectors. An exhaustive css selectors cheat sheet with examples to help locate html elements for browser automation using selenium. Use our css selector tester to demonstrate the different selectors. Css selectors are used to find (or select) the html elements you want to style.
Css selectors are used to find (or select) the html elements you want to style. An exhaustive css selectors cheat sheet with examples to help locate html elements for browser automation using selenium. In the following code, a and h1 are selectors: In css, selectors are patterns used to select dom elements. This cheatsheet is desinged for a quick search on css selectors :) there are so many css selectors with unfamiliar symbols, >. Use our css selector tester to demonstrate the different selectors. They are part of the css ruleset and select the html elements based on. , * + ~ [ ] etc, so i am often confused with how css selectors work. Css selectors help you find or select html elements on a specific web page that you wish to style. Here is an example of using selectors.
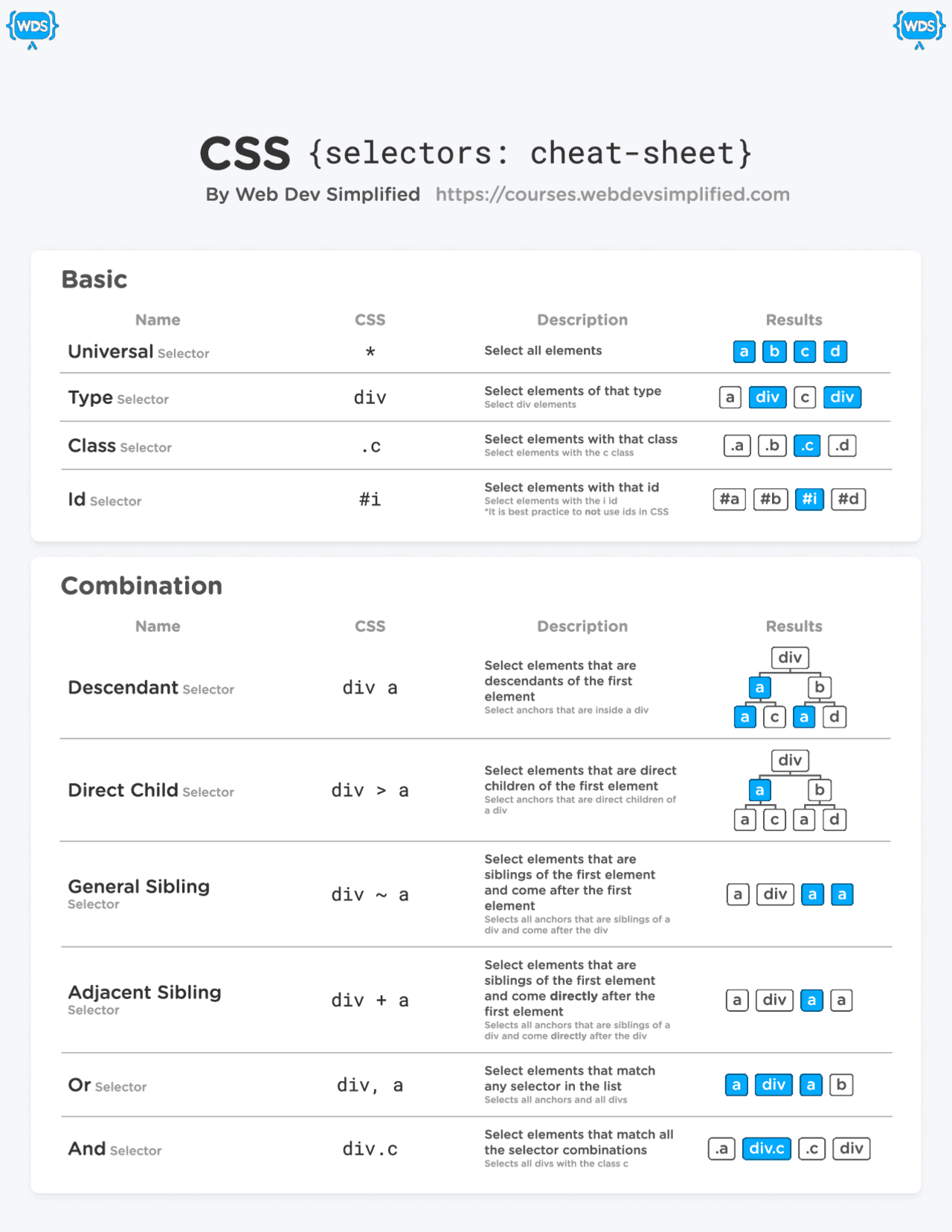
Css Selectors Cheat Sheet Download Printable PDF Templateroller
In css, selectors are patterns used to select dom elements. Use our css selector tester to demonstrate the different selectors. An exhaustive css selectors cheat sheet with examples to help locate html elements for browser automation using selenium. Css selectors help you find or select html elements on a specific web page that you wish to style. Css selectors are.
CSS Selectors Cheat Sheet PDF
In css, selectors are patterns used to select dom elements. Css selectors help you find or select html elements on a specific web page that you wish to style. Css selectors are used to find (or select) the html elements you want to style. Use our css selector tester to demonstrate the different selectors. They are part of the css.
35 CSS Selectors to remember
They are part of the css ruleset and select the html elements based on. In the following code, a and h1 are selectors: Use our css selector tester to demonstrate the different selectors. Css selectors are used to find (or select) the html elements you want to style. Here is an example of using selectors.
The Complete Css Cheat Sheet In Pdf And Jpgs Css Cheat Sheet Cheat Vrogue
Here is an example of using selectors. This cheatsheet is desinged for a quick search on css selectors :) there are so many css selectors with unfamiliar symbols, >. , * + ~ [ ] etc, so i am often confused with how css selectors work. They are part of the css ruleset and select the html elements based on..
CSS {selectors cheatsheet} Lecture notes Web Programming and
An exhaustive css selectors cheat sheet with examples to help locate html elements for browser automation using selenium. Use our css selector tester to demonstrate the different selectors. Css selectors are used to find (or select) the html elements you want to style. Css selectors help you find or select html elements on a specific web page that you wish.
Css Cheat Sheet Images
In the following code, a and h1 are selectors: Here is an example of using selectors. In css, selectors are patterns used to select dom elements. They are part of the css ruleset and select the html elements based on. Css selectors are used to find (or select) the html elements you want to style.
Css Cheat Sheet Css3 Html Cheat Sheet Css Cheat Sheet Web Design Tips
Here is an example of using selectors. , * + ~ [ ] etc, so i am often confused with how css selectors work. This cheatsheet is desinged for a quick search on css selectors :) there are so many css selectors with unfamiliar symbols, >. Css selectors are used to find (or select) the html elements you want to.
CSS SELECTORS CHEAT SHEETS DEV Community
They are part of the css ruleset and select the html elements based on. An exhaustive css selectors cheat sheet with examples to help locate html elements for browser automation using selenium. Use our css selector tester to demonstrate the different selectors. In css, selectors are patterns used to select dom elements. Css selectors help you find or select html.
Css Cheat Sheet Eroppa
An exhaustive css selectors cheat sheet with examples to help locate html elements for browser automation using selenium. In css, selectors are patterns used to select dom elements. They are part of the css ruleset and select the html elements based on. This cheatsheet is desinged for a quick search on css selectors :) there are so many css selectors.
Css3 Selectors Cheat Sheet
Here is an example of using selectors. An exhaustive css selectors cheat sheet with examples to help locate html elements for browser automation using selenium. Use our css selector tester to demonstrate the different selectors. This cheatsheet is desinged for a quick search on css selectors :) there are so many css selectors with unfamiliar symbols, >. , * +.
, * + ~ [ ] Etc, So I Am Often Confused With How Css Selectors Work.
This cheatsheet is desinged for a quick search on css selectors :) there are so many css selectors with unfamiliar symbols, >. In css, selectors are patterns used to select dom elements. Css selectors help you find or select html elements on a specific web page that you wish to style. Css selectors are used to find (or select) the html elements you want to style.
In The Following Code, A And H1 Are Selectors:
They are part of the css ruleset and select the html elements based on. Here is an example of using selectors. An exhaustive css selectors cheat sheet with examples to help locate html elements for browser automation using selenium. Use our css selector tester to demonstrate the different selectors.