Sprite Sheet Splitter - How should i go about this? After a bit of struggling, i found this info: Paint.net seems like the graphical tool for my design needs. 1) shoebox is an app that takes the map like i listed in the question and attempts to extract. Using the slice tool make one big slice that'll contain the entire image; I need to take a sprite sheet and convert it into multiple images, one for each frame of the sprite sheet. However, i would like the ability to pack individual images into a nice. Doesn't make a lot of. \$\begingroup\$ oh and this.spritecount = this.spritesheet.height / this.spritesheet.width; Open sprite sheet with photoshop;
1) shoebox is an app that takes the map like i listed in the question and attempts to extract. Doesn't make a lot of. I need to take a sprite sheet and convert it into multiple images, one for each frame of the sprite sheet. How should i go about this? Open sprite sheet with photoshop; After a bit of struggling, i found this info: Paint.net seems like the graphical tool for my design needs. However, i would like the ability to pack individual images into a nice. Using the slice tool make one big slice that'll contain the entire image; \$\begingroup\$ oh and this.spritecount = this.spritesheet.height / this.spritesheet.width;
Open sprite sheet with photoshop; How should i go about this? 1) shoebox is an app that takes the map like i listed in the question and attempts to extract. Using the slice tool make one big slice that'll contain the entire image; I need to take a sprite sheet and convert it into multiple images, one for each frame of the sprite sheet. After a bit of struggling, i found this info: \$\begingroup\$ oh and this.spritecount = this.spritesheet.height / this.spritesheet.width; Paint.net seems like the graphical tool for my design needs. However, i would like the ability to pack individual images into a nice. Doesn't make a lot of.
GitHub FACONNicolas/SpriteSheetSplitter
1) shoebox is an app that takes the map like i listed in the question and attempts to extract. Paint.net seems like the graphical tool for my design needs. After a bit of struggling, i found this info: Open sprite sheet with photoshop; Doesn't make a lot of.
GitHub azarrias/spritesheetsplitter Minimal tool that makes it
I need to take a sprite sheet and convert it into multiple images, one for each frame of the sprite sheet. However, i would like the ability to pack individual images into a nice. Paint.net seems like the graphical tool for my design needs. Using the slice tool make one big slice that'll contain the entire image; 1) shoebox is.
Sprite Sheet Slicer Download Free (Windows) 1.1.0.0 Softpedia
However, i would like the ability to pack individual images into a nice. 1) shoebox is an app that takes the map like i listed in the question and attempts to extract. \$\begingroup\$ oh and this.spritecount = this.spritesheet.height / this.spritesheet.width; Paint.net seems like the graphical tool for my design needs. After a bit of struggling, i found this info:
Online sprite sheet cutter / splitter /
Open sprite sheet with photoshop; Doesn't make a lot of. However, i would like the ability to pack individual images into a nice. Using the slice tool make one big slice that'll contain the entire image; \$\begingroup\$ oh and this.spritecount = this.spritesheet.height / this.spritesheet.width;
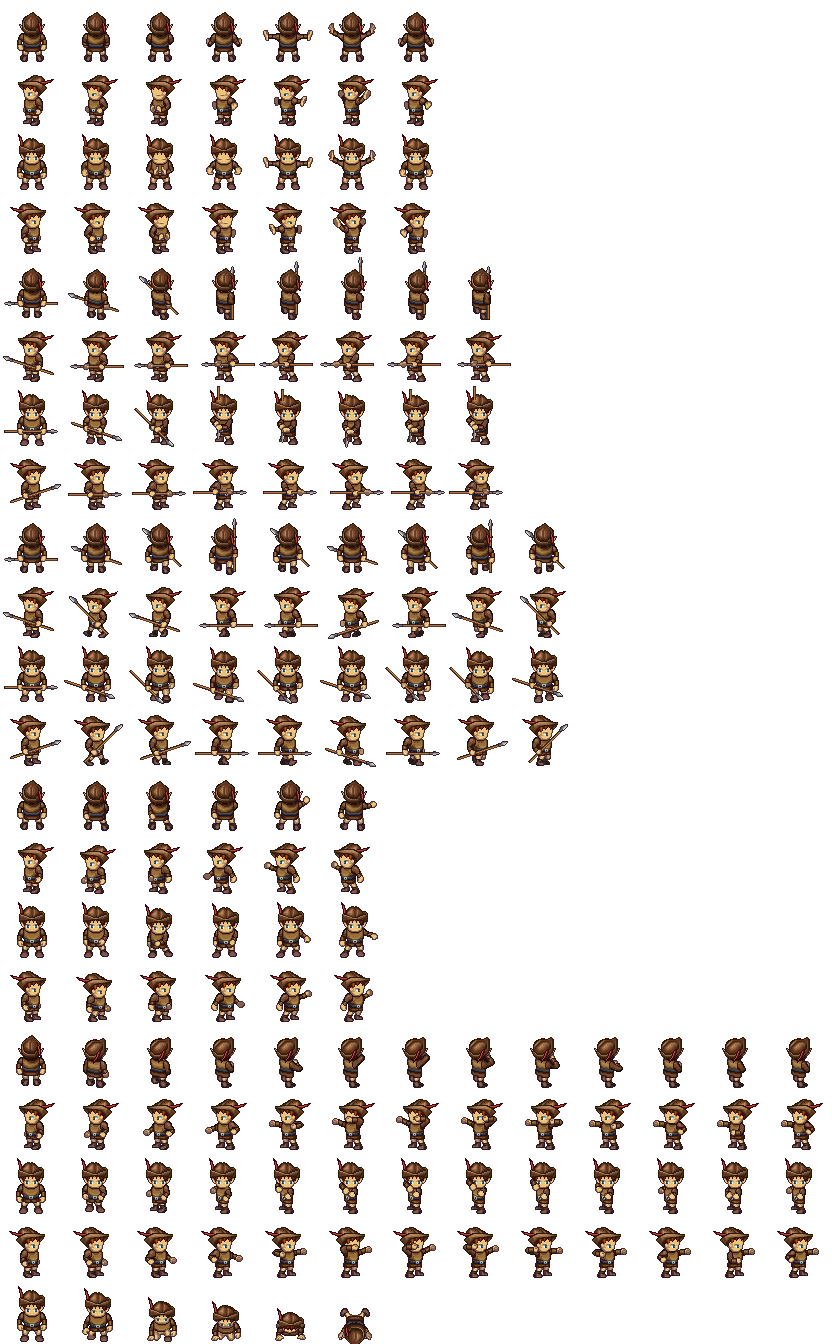
Need LPC Spritesheet splitter for project!
After a bit of struggling, i found this info: However, i would like the ability to pack individual images into a nice. I need to take a sprite sheet and convert it into multiple images, one for each frame of the sprite sheet. Using the slice tool make one big slice that'll contain the entire image; Open sprite sheet with.
Easily Create Sprite Strips/Sheets with Sprite Splitter [HD] YouTube
I need to take a sprite sheet and convert it into multiple images, one for each frame of the sprite sheet. However, i would like the ability to pack individual images into a nice. Doesn't make a lot of. Paint.net seems like the graphical tool for my design needs. 1) shoebox is an app that takes the map like i.
Cut SpriteSheet Into Separate PNG Images In 4 Minutes. YouTube
After a bit of struggling, i found this info: Paint.net seems like the graphical tool for my design needs. Open sprite sheet with photoshop; \$\begingroup\$ oh and this.spritecount = this.spritesheet.height / this.spritesheet.width; However, i would like the ability to pack individual images into a nice.
Need LPC Spritesheet splitter for project!
How should i go about this? Doesn't make a lot of. 1) shoebox is an app that takes the map like i listed in the question and attempts to extract. However, i would like the ability to pack individual images into a nice. Open sprite sheet with photoshop;
GitHub Entr0py404/SpriteSheetSplitter A simple tool to split
After a bit of struggling, i found this info: Using the slice tool make one big slice that'll contain the entire image; How should i go about this? \$\begingroup\$ oh and this.spritecount = this.spritesheet.height / this.spritesheet.width; Paint.net seems like the graphical tool for my design needs.
Plants vs. Zombies 2 Ultimate Sprite Splitter Test Number 1 YouTube
Using the slice tool make one big slice that'll contain the entire image; 1) shoebox is an app that takes the map like i listed in the question and attempts to extract. \$\begingroup\$ oh and this.spritecount = this.spritesheet.height / this.spritesheet.width; However, i would like the ability to pack individual images into a nice. I need to take a sprite sheet.
Doesn't Make A Lot Of.
After a bit of struggling, i found this info: However, i would like the ability to pack individual images into a nice. Using the slice tool make one big slice that'll contain the entire image; How should i go about this?
I Need To Take A Sprite Sheet And Convert It Into Multiple Images, One For Each Frame Of The Sprite Sheet.
Open sprite sheet with photoshop; Paint.net seems like the graphical tool for my design needs. 1) shoebox is an app that takes the map like i listed in the question and attempts to extract. \$\begingroup\$ oh and this.spritecount = this.spritesheet.height / this.spritesheet.width;

![Easily Create Sprite Strips/Sheets with Sprite Splitter [HD] YouTube](http://i.ytimg.com/vi/smOtRuxoIs8/maxresdefault.jpg)


