Style Sheet Link - To link an external stylesheet, you'd include a element inside your like this: There are three ways to link css to html based on different types of css styles ‒ inline, internal, and external. With an external style sheet, you can change the look of an entire website by changing just one. This article showed you how to properly link an external css file to html with the link tag and the necessary attributes. This example provides the path to the. There are three ways of inserting a style sheet: Css can be added to html by linking to a separate stylesheet file, importing files from existing stylesheets, embedding css.
To link an external stylesheet, you'd include a element inside your like this: This article showed you how to properly link an external css file to html with the link tag and the necessary attributes. This example provides the path to the. Css can be added to html by linking to a separate stylesheet file, importing files from existing stylesheets, embedding css. There are three ways of inserting a style sheet: There are three ways to link css to html based on different types of css styles ‒ inline, internal, and external. With an external style sheet, you can change the look of an entire website by changing just one.
This example provides the path to the. Css can be added to html by linking to a separate stylesheet file, importing files from existing stylesheets, embedding css. This article showed you how to properly link an external css file to html with the link tag and the necessary attributes. There are three ways to link css to html based on different types of css styles ‒ inline, internal, and external. There are three ways of inserting a style sheet: To link an external stylesheet, you'd include a element inside your like this: With an external style sheet, you can change the look of an entire website by changing just one.
2 HOW TO LINK A CSS STYLESHEET USING HTML 2023 Learn HTML and CSS
This article showed you how to properly link an external css file to html with the link tag and the necessary attributes. There are three ways to link css to html based on different types of css styles ‒ inline, internal, and external. Css can be added to html by linking to a separate stylesheet file, importing files from existing.
Style Sheets Css Code
To link an external stylesheet, you'd include a element inside your like this: There are three ways of inserting a style sheet: With an external style sheet, you can change the look of an entire website by changing just one. There are three ways to link css to html based on different types of css styles ‒ inline, internal, and.
How to Link CSS to HTML Tips, Tricks, and Examples
Css can be added to html by linking to a separate stylesheet file, importing files from existing stylesheets, embedding css. To link an external stylesheet, you'd include a element inside your like this: There are three ways of inserting a style sheet: With an external style sheet, you can change the look of an entire website by changing just one..
CSS Tutorial Internal, External & Multiple Style Sheets HyperionDev
To link an external stylesheet, you'd include a element inside your like this: This example provides the path to the. There are three ways to link css to html based on different types of css styles ‒ inline, internal, and external. With an external style sheet, you can change the look of an entire website by changing just one. This.
3000W IFiber Laser Cutting Table Cut 6mm Stainless Steel
There are three ways of inserting a style sheet: With an external style sheet, you can change the look of an entire website by changing just one. This article showed you how to properly link an external css file to html with the link tag and the necessary attributes. This example provides the path to the. Css can be added.
COMEDK UGET Answer Key, Response Sheet 2025 Released At
There are three ways to link css to html based on different types of css styles ‒ inline, internal, and external. With an external style sheet, you can change the look of an entire website by changing just one. Css can be added to html by linking to a separate stylesheet file, importing files from existing stylesheets, embedding css. This.
CSS External CSS File Example Learn in 30 seconds from Microsoft
This article showed you how to properly link an external css file to html with the link tag and the necessary attributes. This example provides the path to the. Css can be added to html by linking to a separate stylesheet file, importing files from existing stylesheets, embedding css. There are three ways to link css to html based on.
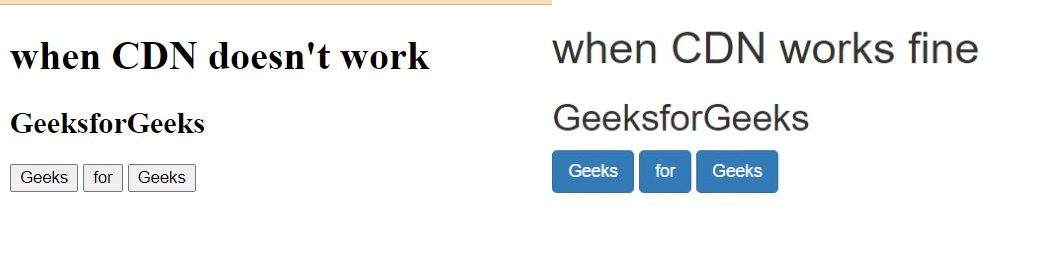
How to fallback to the local stylesheet when CDN fails ?
With an external style sheet, you can change the look of an entire website by changing just one. This example provides the path to the. There are three ways of inserting a style sheet: There are three ways to link css to html based on different types of css styles ‒ inline, internal, and external. To link an external stylesheet,.
How to Link a Style Sheet (CSS) File to Your HTML File A Defined
There are three ways of inserting a style sheet: There are three ways to link css to html based on different types of css styles ‒ inline, internal, and external. Css can be added to html by linking to a separate stylesheet file, importing files from existing stylesheets, embedding css. This example provides the path to the. With an external.
3.3 CSS
This article showed you how to properly link an external css file to html with the link tag and the necessary attributes. With an external style sheet, you can change the look of an entire website by changing just one. There are three ways of inserting a style sheet: To link an external stylesheet, you'd include a element inside your.
Css Can Be Added To Html By Linking To A Separate Stylesheet File, Importing Files From Existing Stylesheets, Embedding Css.
There are three ways to link css to html based on different types of css styles ‒ inline, internal, and external. This example provides the path to the. To link an external stylesheet, you'd include a element inside your like this: There are three ways of inserting a style sheet:
With An External Style Sheet, You Can Change The Look Of An Entire Website By Changing Just One.
This article showed you how to properly link an external css file to html with the link tag and the necessary attributes.