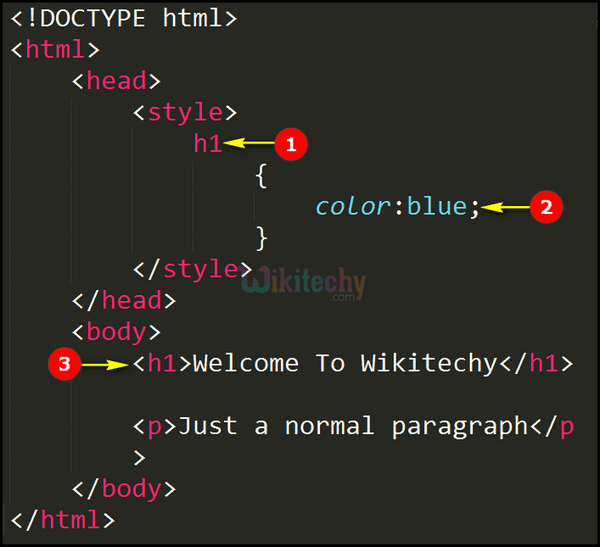
Using Style Sheets - Here we will show one html page displayed with four different stylesheets. Define style sheet rules in a separate.css file and then include that file. Click on the stylesheet 1, stylesheet 2, stylesheet 3, stylesheet. There are three ways to include css in your html document:
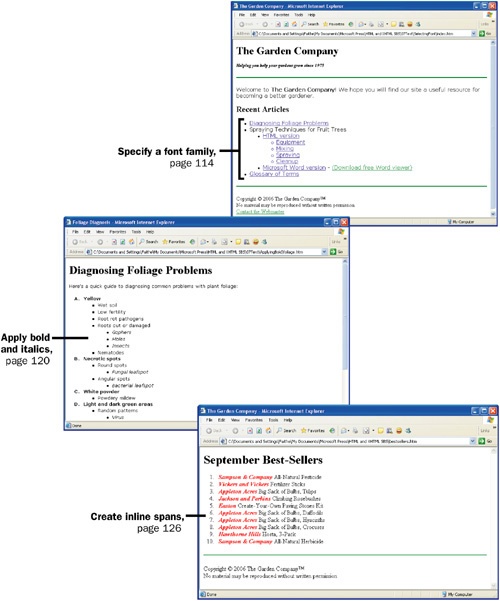
There are three ways to include css in your html document: Here we will show one html page displayed with four different stylesheets. Define style sheet rules in a separate.css file and then include that file. Click on the stylesheet 1, stylesheet 2, stylesheet 3, stylesheet.
There are three ways to include css in your html document: Here we will show one html page displayed with four different stylesheets. Click on the stylesheet 1, stylesheet 2, stylesheet 3, stylesheet. Define style sheet rules in a separate.css file and then include that file.
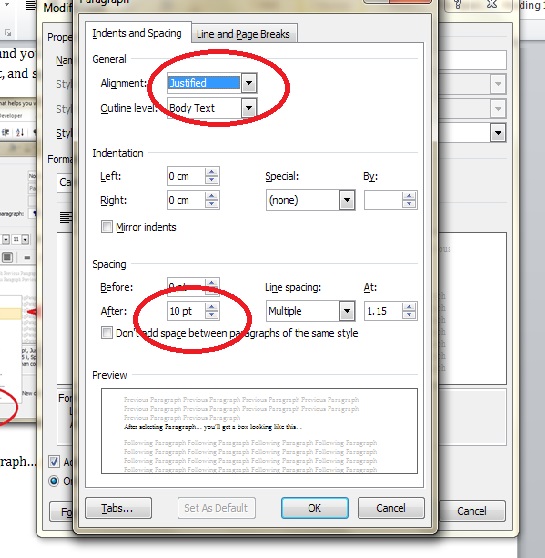
How to Use Style sheets in Microsoft Word to help improve your writing
Click on the stylesheet 1, stylesheet 2, stylesheet 3, stylesheet. There are three ways to include css in your html document: Define style sheet rules in a separate.css file and then include that file. Here we will show one html page displayed with four different stylesheets.
How to Use a Style Sheet Effectively YouTube
Define style sheet rules in a separate.css file and then include that file. There are three ways to include css in your html document: Here we will show one html page displayed with four different stylesheets. Click on the stylesheet 1, stylesheet 2, stylesheet 3, stylesheet.
7. Formatting Text by Using Style Sheets HTML and XHTML Step by Step
Define style sheet rules in a separate.css file and then include that file. There are three ways to include css in your html document: Click on the stylesheet 1, stylesheet 2, stylesheet 3, stylesheet. Here we will show one html page displayed with four different stylesheets.
8. Formatting Paragraphs by Using Style Sheets HTML and XHTML Step by
There are three ways to include css in your html document: Here we will show one html page displayed with four different stylesheets. Click on the stylesheet 1, stylesheet 2, stylesheet 3, stylesheet. Define style sheet rules in a separate.css file and then include that file.
SOLUTION Formatting using style sheets Studypool
Click on the stylesheet 1, stylesheet 2, stylesheet 3, stylesheet. Define style sheet rules in a separate.css file and then include that file. There are three ways to include css in your html document: Here we will show one html page displayed with four different stylesheets.
Style Sheets Css Code
There are three ways to include css in your html document: Define style sheet rules in a separate.css file and then include that file. Click on the stylesheet 1, stylesheet 2, stylesheet 3, stylesheet. Here we will show one html page displayed with four different stylesheets.
What Are The Types Of Style Sheets at Christopher Jackson blog
Here we will show one html page displayed with four different stylesheets. Click on the stylesheet 1, stylesheet 2, stylesheet 3, stylesheet. Define style sheet rules in a separate.css file and then include that file. There are three ways to include css in your html document:
Style Sheets IntelliJ IDEA
Click on the stylesheet 1, stylesheet 2, stylesheet 3, stylesheet. Define style sheet rules in a separate.css file and then include that file. There are three ways to include css in your html document: Here we will show one html page displayed with four different stylesheets.
How to Use Style sheets in Microsoft Word to help improve your writing
Click on the stylesheet 1, stylesheet 2, stylesheet 3, stylesheet. There are three ways to include css in your html document: Here we will show one html page displayed with four different stylesheets. Define style sheet rules in a separate.css file and then include that file.
There Are Three Ways To Include Css In Your Html Document:
Here we will show one html page displayed with four different stylesheets. Define style sheet rules in a separate.css file and then include that file. Click on the stylesheet 1, stylesheet 2, stylesheet 3, stylesheet.